Yak, balik lagi sama admin yang super tamvan :v , Dikesempatan yang sangat fenomenal ini kali ini ane akan membagiin cara membuat Flat UI pada WinForm, ya bukan tampilan seluruhnya sih hanya bagian atas, karena postingan ini akan bertahap ke tampilan yang lebih GG :v
Flat merupakan desain yang datar (Flat), yakni dengan desain ini kita akan menampilan sebuah hasil form yang berbeda dari tampilan default. jadi ya sedikit lebih keren la :3
oke langsung saja kita eksekusi dan silahkan buka visual studio kalian.
Pilih New Project dan silahkan buat nama dan lokasi file sesuai anda.
pada kolom (Name) silahkan kalian isi sesuai apa yang kalian inginkan. selanjutnya, pada properties kalian cari FormBorderSyle jika sudah silahkan ubah menjadi None maka tampilan form akan berubah menjadi datar
Sudah berbeda dengan tampilan saat kita memulai project saat pertama kali, nah gimana nanti keluar nya ?? tenang stay depan monitor. Pada bagian Toolbox disebelah kiri cari Tool bernama panel lalu kalian letakkan saja di form yang sudah kalian atur, untuk ukuran terserah kalian ingin lebih besar atau lebih kecil
if (MessageBox.Show("Apakah Kelen dah siap pake-nya?", "Konfimasi", MessageBoxButtons.YesNo,MessageBoxIcon.Question)==DialogResult.Yes)
{
Application.Exit();
}
Yak, itu dulu di kesempatan kali ini, jika kalian ingin bertanya atau ada masalah dengan tutorial diatas silahkan koment dibawah, pasti ane balas walau kadang slow respon :v
jangan lupa untuk share ke sosial media kalian, karna share kalian sangat berharga :v dan jangan pernah menggunakan adblock demi kemajuan situs ini :v
Terima kasih yang telah berkunjung ke situs ini semoga artikel ini bisa bermanfaat.
Flat merupakan desain yang datar (Flat), yakni dengan desain ini kita akan menampilan sebuah hasil form yang berbeda dari tampilan default. jadi ya sedikit lebih keren la :3
oke langsung saja kita eksekusi dan silahkan buka visual studio kalian.
Pilih New Project dan silahkan buat nama dan lokasi file sesuai anda.
Setelah sukses dibuat maka akan muncul tampilan seperti berikut
Selanjutnya kalian bisa ganti nama form_1 menjadi sesuai kalian (bukan nama program, karna nama akan kita buat pada langkah selanjutnya), untuk menggantinya bisa kalian cek pada bagian :pada kolom (Name) silahkan kalian isi sesuai apa yang kalian inginkan. selanjutnya, pada properties kalian cari FormBorderSyle jika sudah silahkan ubah menjadi None maka tampilan form akan berubah menjadi datar
Sudah berbeda dengan tampilan saat kita memulai project saat pertama kali, nah gimana nanti keluar nya ?? tenang stay depan monitor. Pada bagian Toolbox disebelah kiri cari Tool bernama panel lalu kalian letakkan saja di form yang sudah kalian atur, untuk ukuran terserah kalian ingin lebih besar atau lebih kecil
Pada panel yang sudah kita letakkan, ktia atur panel yang dibuat menjadi diatas sehingga kita bisa meletakkan nama program kita, dan tombol X atau keluar sesuai selera. silahkan kalian masuk ke bagian properties panel, lalu cari dock dan ganti menjadi top (Cek pada gambar dibawah)
silahkan atur ukuran panel yang akan digunakan sesuai dengan yang akan dibuat, nah untuk membuatnya menjadi lebih menarik kalian bisa menambahkan warna pada panel diatas, jadi warna dengan MainForm dibawah dengan panel yang akan kita buat menjadi berbeda, di properties panel silahkan kalian cari saja BackColor lalu silahkan ganti sesuai yang kalian inginkan, terdapat juga Custom Color.
Nah untuk tombol close kalian bisa menggunakan Icon bisa kalian buat sendiri dengan format .Icon atau pun format PNG/JPG, jika kalian malas seperti saya, ya cari aja di google banyak :v nah silahkan kalian masuk ke toolbox lagi dan cari PictureBox lalu masukkan gambar icon yang sudah kalian miliki. Jika sudah pada bagian SizeMode kalian ganti menjadi Zoom agar icon yang ada bisa kalian sesuaikan dengan panel yang ada.
Oke, sudah jadi untuk tombol keluar :3 , tapi masih ga asik karna kita belum buat nama program kita nih. Lanjut ke bagian ToolBox lagii, silahkan kalian cari Label untuk membuat nama program.
Untuk merubah tulisan label1, klik sekali label1, lalu ke properties, cari paling bawah di kolom Text lalu kalian ganti sesuai dengan keinginan kalian. jika sudah kalian tinggal atur, font, Size, dan color dari label yang sudah kalian buat, bisa ikutin yang saya punya ataupun keinginan kelen sendiri.
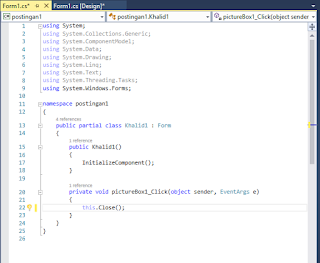
Nah itu sudah jadi selanjutnya kita tambahkan sedikit saja code agar tombol keluar bisa bekerja, karna dari awal kita buat itu adalah sebuah gambar, maka kita memerlukan code agar menjadi tombol keluar. Silahkan kelen klik 2 kali tombol keluar kalian agar masuk kebagian code
cukup tambahkan saja this.Close(); maka gambar silang tadi sudah menjadi sebuah tombol untuk keluar dari program :v oke sekarang kita jalankan dengan menenkan F5, Tapi jika kelen ingin ketika keluar akan minta konfirmasi ? seperti gambar dibawah ?
Cara nya balik kebagian Code tadi untuk menambahkan beberapa code agar menjadi seperti gambar diatas, kalian tinggal menambahkan code berikut di bagian pictureBox dan diatas this.Close();if (MessageBox.Show("Apakah Kelen dah siap pake-nya?", "Konfimasi", MessageBoxButtons.YesNo,MessageBoxIcon.Question)==DialogResult.Yes)
{
Application.Exit();
}
silahkan jalankan dengan menekan F5, Setelah semua selesai kelen pasti merasa ada yang kurang... yak itu pasti, karna dari awal form kita buat form, jadi form yang kita buat tidak bisa di drag/digeser geser, untuk itu saya menggunakan Framework Bunifu, lalu ubah targetcontrol ke panel yang sudah kita buat, saya sudah membuat panel1 menjadi Header, maka akan saya pilih header.
jangan lupa untuk share ke sosial media kalian, karna share kalian sangat berharga :v dan jangan pernah menggunakan adblock demi kemajuan situs ini :v
Terima kasih yang telah berkunjung ke situs ini semoga artikel ini bisa bermanfaat.
















Berkomentarlah yang sopan dan jelas